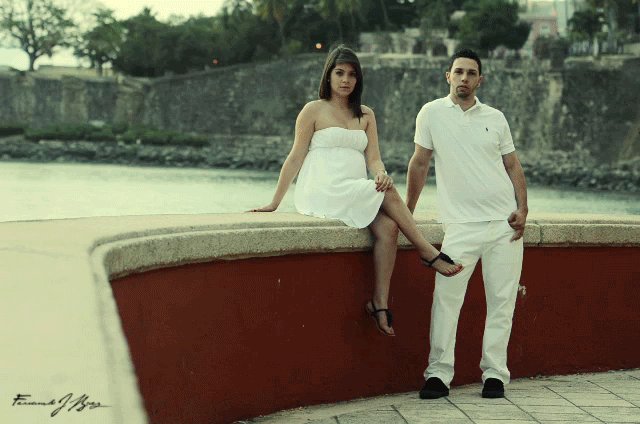
La primera vez que vi este tipo de fotografía fue hace casi una semana, me encontré con dos blog sorprendentes, Jamie Beck y Coco Rocha. Ellos hacen imágenes impresionantes, a las cuales llaman "cinemagraph".
El cinemagraph es simplemente un archivo GIF de una forma mas artística que el GIF normal que vemos en todas partes. Primero necesita una buena imagen que por si sola como una fotografía sea buena. Cuando tengas la composición y la exposición lista, pide a tus modelos que se queden lo más quieto posible para que puedas tomar un pequeño vídeo en la resolución más alta que tenga tu cámara. Recuerde utilizar un trípode para minimizar el movimiento de la cámara. Para el mio utilice 1080p a 25 fps esto le ayudará a tener una mejor calidad de imagen cuando se trabaja con los Cinemagraphs.
Ahora que tenemos un vídeo, abra Photoshop CS5 ir a File>open y buscan el vídeo
En la paleta de animación seleccionas sólo los frames que desea el movimiento, uno o dos segundos es suficientes en la mayoría de casos, pero es tu decisión. Cuando estés satisfecho con la selección ir a File>Export>Render vídeo ... Entonces cambie el nombre del archivo y dale al botón de Render.
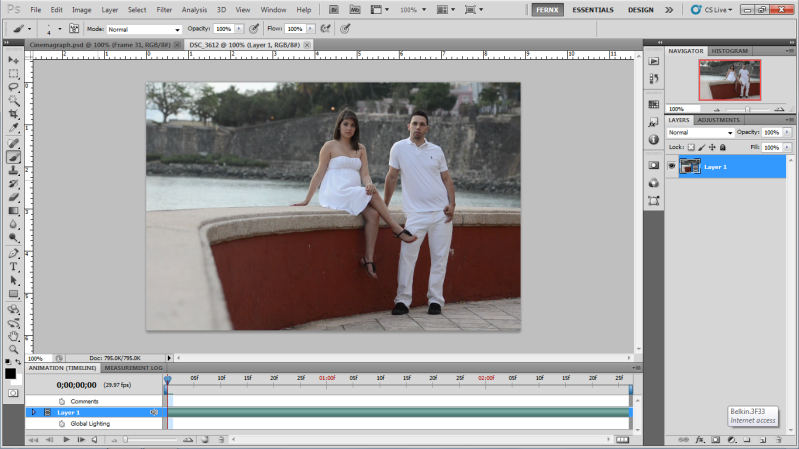
Ahora ve a File>import> vídeo frame to layers… Te va a salir el animation palette y el layer palette. En el animation palette tienes los frames del vídeo y en el layer palette tienes todos los frames en layers q puedes editar. Seleccionas el frame 1 y asegúrate de que el layer 1 esta visible. Esta va a ser tu fotografía. Selecciona el frame 2 y en el layer palette asegúrate de que este visible el layer 1 y el layer 2. Ahora en el layer 2 es que vaz a hacer el layer mask, lo inviertes para que este totalmente en negro y pintas con blanco solo el area donde este el movimiento.
Ahora repite este paso con todos los frames (frame X va a tener visible el layer 1 y X donde X= al numero del frame q tengas seleccionado)
Puedes ir revisando la animación apretando la barra espaciadora (spacebar)
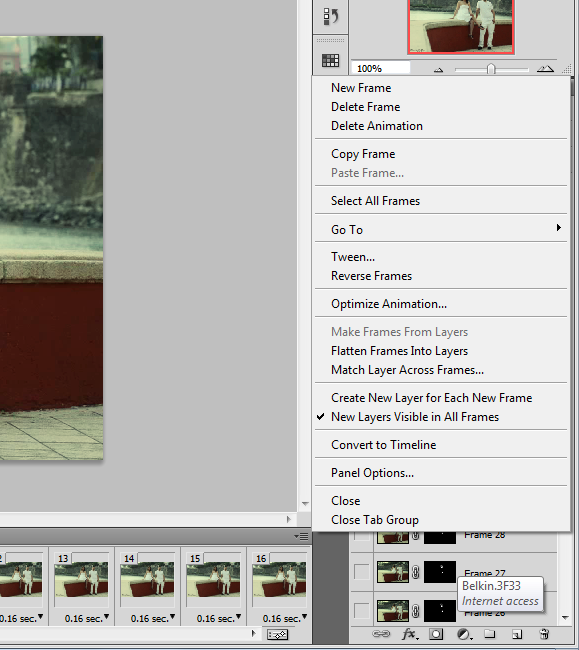
cuando termines todos los frames vaz a notar que hay un pequeño salto cuando se repite la animación, para hacer que el movimiento sea continuo vaz a seleccionar todos los frames y los vas a copiar y a pegar después del ultimo frame q tenias originalmente. Ahora en el animation palette menu vaz a seleccionar Reverse frames.
Solo falta seleccionar el tiempo de cada frame, aquí tienes que jugar con lo valores por ejemplo el que hice se ve bien a 0.16 sec.
Una vez terminada la animación puedes añadir algunos adjusment layer para cambiar el color o dar algún tipo de efecto si quieres. Como el GIF esta limitado a 256 colores yo le di un efecto de cross procesing para limitar un poco los colores y no pierda tanta calidad cuando se convierte en un GIF.
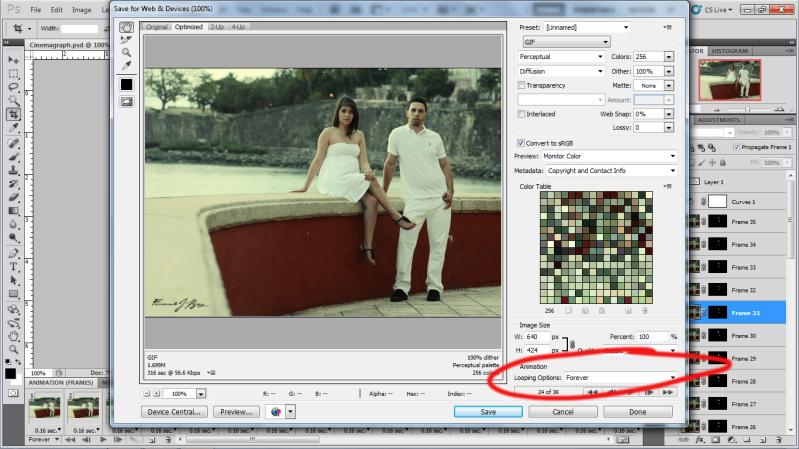
Para guardar el archivo como un GIF van a File>save for web and device, seleciones GIF y asegurence de que el loop este en forever.




Hola Fernando. Agradecerte el trabajo lo primero. Mi pega es que tengo el PS CS5 en español, y me resulta complicado seguir tus pasos al tener tú el inglés. Lo intenté y no lo conseguí...
ReplyDeleteEn donde te a dado problemas para ver si te puedo ayudar
DeleteMuy buen tutorial, y sencillo, estoy siguiendo este mismo, pero en uno que tienes en Inglés. Gracias, este tuto es con el que mejor me he enseñado.
ReplyDelete-AlexG.
Gracias me alegra saberlo, si quieres puedes postear tus cinemagraph para verlos :)
Delete